Il y a peu de temps s’est tenue la Google I/O 2015. Parmi les conférences, une était particulièrement attendue des personnes souhaitant transformer leurs applications en applications VR : “Designing for VR”. L’article ci-dessous est le compte-rendu complet de cette conférence que j’ai écris pour vous, pour l’avoir sous la main, pour ceux ne comprenant pas bien l’anglais ou tout simplement pour pouvoir lire plus tranquillement. Les concepts de idées développées (ainsi que les images) sont la propriété de leurs auteurs (Jon Wiley, Erica Morse, Manuel Clément et Alex Faaborg dont je vous invite à suivre les compte Twitter si cet article vous intéresse !).
Intervenants : Jon Wiley (Principal designer), Erica Morse (UX designer), Manuel Clément (Senior UX designer) et Alex Faaborg (designer).
JON WILEY : INTRODUCTION
Selon Jon Wiley, la question du design matériel est toujours de savoir comment vous interagissez physiquement avec un software ; la façon dont il vous répond, la manière dont vous pouvez toucher le matériel physique… Lorsque vous entrez en contact avec un software, vous voulez que le logiciel réagisse avec authenticité, soit réactif et qu’il ait des notions de physique, de mouvements. C’est là la priorité pour les gens : vous voulez que cette interaction paraisse réaliste, « vraie ». Ce qui n’aura de cesse de nous étonner avec les ordinateurs, c’est lorsqu’ils réagissent d’une manière naturelle, de la manière dont nous interagissons nous-même avec le monde, comme s’ils étaient eux aussi réels. C’est là que la magie opère. Eh bien selon Jon Wiley, la réalité virtuelle c’est cela fois dix.
La réalité virtuelle reproduit exactement la manière dont l’on voit et perçoit le monde autour de nous : les choses proches de nous sont proches, les choses lointaines sont lointaines. On puise vraiment dans l’authenticité de l’espace physique et en terme de création, c’est là qu’est la magie de la chose. Quand l’informatique se rapproche à ce point de la manière dont les humains interagissent avec le monde, c’est là que les grandes choses peuvent se produire. Mais l’inverse est vrai aussi ! Google interroge beaucoup les gens sur leurs attentes, sur la manière dont ils percoivent chaque expérience, car il est extrêmement facile de créer une mauvaise expérience, beaucoup plus que de créer une expérience extraordinaire.
ERICA MORSE : LA REALITE VIRTUELLE, D’ACCORD MAIS… POURQUOI ?
Pour Google, la réalité virtuelle est ni plus ni moins qu’un substitut à l’un des plus gros fantasme de l’être humain : la téléportation ! Il est possible de se retrouver dans n’importe quel lieu, en quelques secondes, et de le visiter comme si l’on s’y trouvait réellement. Non seulement l’on peut effectuer des déplacements dans l’espace et siroter un cocktail sur une île déserte à l’autre bout du monde tout en restant dans son salon, mais l’on peut également se déplacer dans le temps ! Avec la réalité virtuelle, il est possible de revivre des moments historiques et d’en être les témoins privilégiés. Cela en fait un outil privilégié pour les enseignants et les élèves, puisque l’on peut imaginer que plutôt que regarder une pyramide maya dans un bouquin, on peut directement l’avoir sous nous yeux, comme si nous étions parti pour une véritable expédition. Mais cela permet également un journalisme plus engagé : plutôt que de lire des articles dans les journaux avec détachement, sur le tremblement de terre au Népal par exemple, vous pouvez aller directement là-bas et voir ce qui se passe réellement ! Cela peut inspirer de l’empathie et du devoir civique. Et enfin, la réalité virtuelle a aussi son rôle à jouer dans l’art. Des installations dans l’espace, avec des lumières, des couleurs….
Nous pouvons donc transporter nos utilisateurs, mais l’on peut également les mettre dans des situations impossibles.
« Vous pouvez transporter des utilisateurs et également les mettre dans des situations impossibles : voler, tomber d’un immeuble… (Caaaaardboard!) ».
Et maintenant, qu’allez-vous faire ?
Si certains ont déjà fait des applications en VR, d’autres sont en phase de réflexion : ils ont une application 2D et se demandent comment la passer en VR.
Erica Morse prend un exemple :
Imaginons que je possède une application immobilière : cette application dispose d’une carte Google Map, des annonces individuelles avec photos et informations (prix, taille etc.). Tous ces outils fonctionnent très bien en 2D. Mais selon elle, la galerie photo serait tellement plus intéressante en réalité virtuelle ! Parce que comparé à une simple galerie, avec la réalité virtuelle nous aurions une bien meilleure idée des échelles, de la mise en scène, de l’ambiance générale… « imaginez le temps que l’on pourrait gagner à ne pas faire visiter physiquement les maisons mais en commençant dans un premier temps par le faire via la réalité virtuelle. Demandez-vous si dans votre application il n’y a pas une partie qui vous supplie presque de la faire passer en réalité virtuelle. »
Erica Morse donne ensuite des conseils de bonnes pratiques pour intégrer de la VR dans son application :
Guide des bonnes pratiques :
1 – L’icône : Si vous utilisez une icône pour représenter le mode cardboard, Google vous conseille une icône avec la silhouette de la cardboard en blanc, plutôt qu’une image en couleur. L’icône à silhouette est plus simple et en accord le style de la plus part des matériels.
2 – Texte : Si au contraire vous préférez utiliser un bouton version texte, préférez dire quelque chose comme : « Voir avec la cardboard » que « Voir en réalité virtuelle ». Utiliser le mot « cardboard » va rappeler aux gens le matériel qu’ils doivent utiliser.
3 – Absence de cardboard : Et enfin, beaucoup de gens n’auront pas de cardboard, du moins pas encore. Pour ceux là, vous devez prévoir un lien vers le site de Google Cardboard pour qu’ils puissent apprendre ce dont il s’agit et éventuellement s’en procurer un. Ou vous pouvez complètement cacher la possibilité d’en utiliser.
Erica Morse donne ensuite quelques exemples d’applications 2D passés en VR : Monzo ; Seene ; YouTube.
Tous les jours les gens s’approprient des cardboards, ils y en a de plus en plus. Cela veut dire qu’en créant des applications cardboard, l’on gagne de l’audience, d’autant plus que pour le moment il n’en n’existe pas beaucoup et que cela crée la fascination.
Enfin, Erica Morse rappelle que la chose la plus importante quand vous créez une application VR est de la tester en permanence.
MANUEL CLÉMENT : CONSTRUIRE UNE APPLICATION EN VR
Il est très important d’essayer ses applications aussitôt que possible. C’est tentant de regarder sa création sur l’ordinateur et de se dire que c’est joli, mais la tester permet de se rendre compte qu’un objet est trop prés par exemple, de voir comment on ressent le truc, comment on le ressent VRAIMENT.
Pour construire une application VR, bien que l’on parle de technologie, on développe avant tout pour les humains, il faut donc avant tout étudier l’être humain, parler d’humain.
La convergence
Premièrement, Manuel Clément évoque le sujet de la convergence. La convergence désigne le mouvement que font les yeux l’un vers l’autre quand l’on essaie de réadapter la netteté de l’objet, le focus. Pour s’en rendre compte, un test simple : mettre son doigt devant soi, le regarder, regarder plus loin, l’arrière-plan, regarder à nouveau le doigt, encore l’arrière plan… La convergence est un réflexe associé au mécanisme d’accommodation, une sorte d’auto-focus qui permet de voir net en vision rapprochée, pour lire, écrire, observer… Les gens ne peuvent pas être focus sur plusieurs choses, ils ne peuvent regarder qu’une chose à la fois. Or, changer le focus régulièrement est loin d’être une bonne chose : cela peut rendre l’expérience extrêmement inconfortable. De plus, lorsqu’un objet se rapproche trop près, il finit par devenir flou, quoiqu’il arrive, ce qui ne l’est pas non plus.
De fait, Manuel Clément explique que lorsque l’on construit une application VR, il faut toujours penser au fait que les yeux des gens effectuent une convergence : cela permet de penser d’entrée de jeu à leur confort.
« Vous allez faire moins d’erreurs si vous pensez à la convergence. »
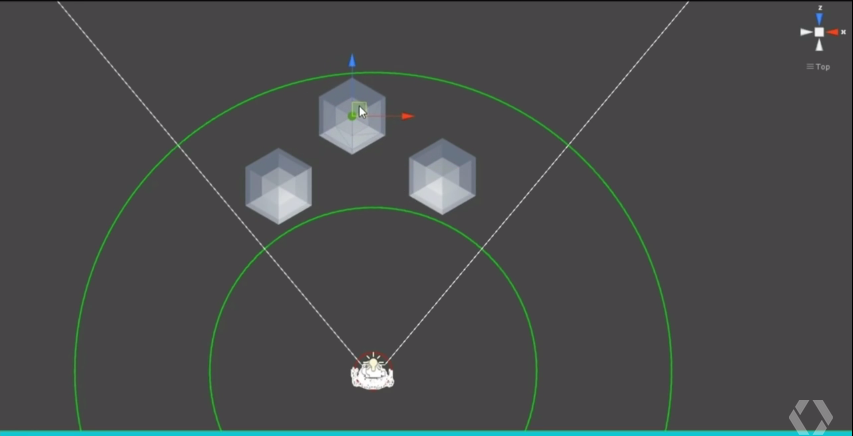
Manuel Clément présente ensuite un outil de prototype qu’ils ont essayé : il s’agit d’un outil constitué de 3 cercles : deux verts, qui représentent la zone de confort et la zone neutre, et un anneau rouge qui apparaît lorsque l’objet est trop près de la personne et que cette trop grande proximité devient critique.

Note : Une distance de 3 mètres paraît bien. Les gens évaluent mieux la distance des objets près que les objets lointains.
Les échelles
L’échelle est quelque chose d’hyper important dans la conception d’application VR ; c’est un élément clé. Il y a notamment la question de l’IPD, interpupillary distance, c’est-à-dire la distance entre les deux yeux de chaque individu. Il faut savoir que notre perception actuelle des échelles dépend de la perception que nous avons du monde réel. Cependant, dans un monde en VR, nous pourrions être géant, nous pourrions avoir une tête énorme et un IPD très large.
« So… Scale are fun, have fun with it ! »
Les designers de Google ont intégré dans leur outil de prototypage une silhouette humaine pour leur permettre de se rendre compte de la taille qu’à la personne dans le monde virtuel qu’ils créent. Ils ont beaucoup appris à façonner l’environnement à partir de là.
Le champ de vision
Ils se sont aussi posés la question de la position de la personne : debout ou assis. « Il y a quelqu’un dans l’environnement, ce n’est pas juste pour les cylindres. » Les gens peuvent être assis sans avoir la possibilité de beaucoup bouger, c’est pourquoi, il faut faire attention à la question du champ de vision.
Le champ de vision a été intégré à leur outil de prototypage pour leur permettre de savoir immédiatement si la personne a besoin de tourner la tête ou non pour voir un objet.
Présentation de Cardboard unity SDK
Manuel Clément fait ensuite une rapide présentation du CardboardSDKforUnity, téléchargeable sur le site Cardboard. Il y a dedans des packages intéressants et d’autres un peu moins. Manuel Clément a parlé de trois d’entre eux : il y a le DemoScene.unity, le CardboardMain.prefab et le StereoController.cs.
Les prefab sont selon lui vraiment géniaux pour les développeurs : il suffit de cliquer-déposer dans une scène et tout est déjà tout fait ou à peu près. Cependant, il y a aussi des scripts C# si l’on souhaite construire à partir de zéro. Ces derniers permettent notamment le drag and drop sur des cameras déjà existantes, ce qui permet d’avoir des choses déjà sous Unity et de les transposer en VR. On peut alors passer une caméra en mode VR en un seul clic, super simple et utile.
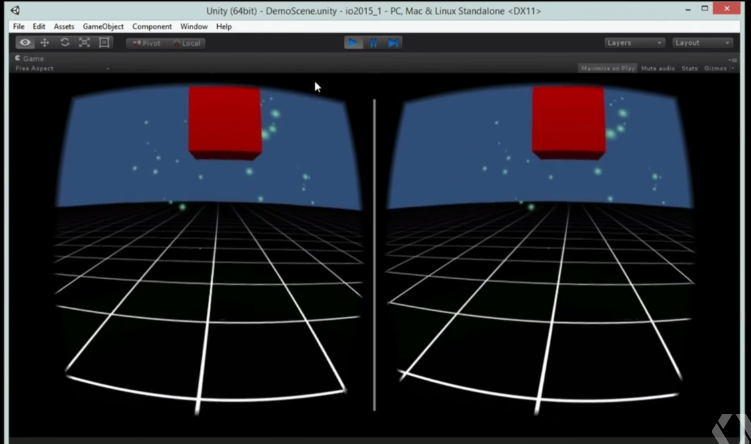
DemoScene plus en détails
C’est une très bonne méthode pour commencer son premier projet en VR. Il y a des tas d’interactions, y compris un « Gaze Input » (?) , il y a aussi une reticle, appelée « dot » ou « point », dans l’air, qui montre ce que vous regardez. Lorsque nous avons copier/coller nos scènes, elles se lancent très vite. Si je presse « play » dans Unity, « c’est très beau », je peux voir à quoi cela va ressembler dans la cardboard, je peux tourner ma tête en bougeant la souris. Je peux avoir des interactions avec mes objets avec la souris.
MAIS, on regarde tout cela sur un écran d’ordinateur. Or, il rappelle qu’il faut vraiment essayer cela en VR pour savoir ce que ça donne.
C’est la raison pour laquelle, chez Google, ils ont sorti un nouveau SDK, un support pour Unity : la façon dont cela fonctionne est que je mets le téléphone dans la cardboard et que je peux déplacer le téléphone, voir ce que les gens voient vraiment : je peux éditer en direct et voir sur mon téléphone ce que cela fait. Il n’y a pas besoin de compiler à chaque fois, donc ce mode de développement est hyper rapide.

Pour plus d’informations, Manuel Clément conseille d’aller sur le site de Cardboard et d’aller télécharger tout ce dont vous avez besoin : il y a beaucoup de documentation.
Pour résumer, il a parlé de beaucoup de choses en rapport avec l’humain : la convergence, l’IPD, le champ de vision, la position de l’utilisateur…
Alex FAABORG – LES PRINCIPES DE DESIGN :
Selon Alex Faaborg, c’est incroyable d’être designer pour la VR car c’est un domaine particulièrement nouveau. La meilleure façon d’en apprendre plus sur le design VR est de tester la VR. Alex Faaborg est actuellement en train de mettre en ligne les lignes directrices pour faire du bon VR design, cependant il est selon lui beaucoup plus important de tester en direct la VR que de faire de longs paragraphes théoriques. C’est pourquoi, Google a annoncé Google Cardboard Lab. Cette application permet d’en apprendre plus sur les principes de la conception VR. Cette application peut parler de choses très simples comme l’usage d’un reticle, de garder l’utilisateur à terre, de lui laisser la possibilité de mouvements etc. mais aussi de choses plus poussées comme comment guider l’utilisateur avec de la lumière, de l’espace, de l’audio, des indices…
Il est donc intéressant de télécharger cette application qui fournit dix leçons de base pour en apprendre davantage sur ces principes.
Pour commencer, Alex Faaborg souligné le fait que lorsque l’on fait du design VR, on conçoit pour les capacités de l’homme : il est donc important de comprendre ses utilisateurs et de savoir de quoi ils sont capables ou de quoi ils sont incapables.
Pour expliquer le Motion Sickness, Alex Faaborg fait une comparaison entre un homme des cavernes ayant avalé des baies toxiques : il voit flou, il a les oreilles qui siffle, un mal de ventre… soit il les recrache et survit, soit non et il meurt. Le motion sickness (le mal de transport qui survient parfois à l’usage de la VR) est un mécanisme de défense qui vient de l’évolution. De fait, lorsque l’on est malade avec la VR, on a le réflexe de la retirer, c’est instinctif. Une mauvaise conception VR peut vraiment entraîner une mauvaise réception physiologique de la part du public. C’est quelque chose qu’il faut avoir à l’esprit lorsque l’on conçoit du design VR.
Tout comme les téléphones, nous avons une unité de mesure inertielle nommée cochlée, c’est une série de tubes présent dans notre système vestibulaire (oreille), autrefois appelée le limaçon. De même, tout comme un téléphone, encore, nos yeux sont comme deux écrans. Dans le cadre d’un projet en VR mobile, tout ce système doit travailler à l’unisson.
Head Tracking
Il faut toujours maintenir le Head Tracking. Si l’on commence à charger une nouvelle scène dans une application, il ne faut absolument pas geler tout d’un coup, mais au contraire laisser les gens observer quelque chose en attendant le chargement. C’est vraiment quelque chose de critique. Si jamais il n’y a vraiment pas possibilité de le faire, il est préférable d’oser faire un fondu au noir et de continuer à utiliser l’audio pour faire une continuité, parce que les gens sont très sensibles à ce genre de choses.
Mouvements et concept de vélocité
Nous sentons les accélérations et décélérations. Par exemple, quand nous prennons l’avion, nous sentons le décollage et nous sentons aussi l’atterrissage, mais lorsque nous sommes en pleine vitesse, dans le ciel, nous ne ressentons pas cette vitesse. Il est possible de ressentir des turbulences ou ce genre de choses, mais pas vraiment la vitesse de l’appareil et ce parce qu’elle est constante. Dans la conception VR, ce phénomène est très important : de la même manière, les déplacements à vitesse régulière ne se remarquent pas, mais les accélérations décélérations se ressentent immédiatement et favorisent l’apparition du motion sickness. Ce qui est normal ! Quand quelqu’un voyage, il n’aime pas être confronté à trop d’accélérations et de décélérations ; c’est d’ailleurs pour cela que dans les transports, on conserve au maximum les vitesses régulières, sans quoi il y a de l’inconfort. Tout le monde a un niveau différent de tolérance à ces mouvements, c’est pourquoi il faut les éviter autant que possible.
Un autre aspect de ce problème du motion sickness est de garder un horizon stable : si l’on prend par exemple quelqu’un en mer avec l’horizon qui bouge tout le temps, le motion sickness va apparaître très vite parce que notre vision est extrêmement instable alors que notre corps ne bouge pas.
Résolutions
Quelle doit être la résolution de l’écran ?
C’est vraiment une bonne question, prenant en compte deux paramètres. Le premier est la question du champ de vision.
Encore une fois, tout le monde est différent, mais pour beaucoup de gens il faut un champ de vision de 100° à la verticale et 210° à l’horizontal pour tout couvrir. En terme de densité de pixels, 60px par 60px pour chaque degré repousserait les limites de notre vision : cela équivaudrait à une vision de 20/20 dans la réalité. Certain ont plus, et du coup 60×60 serait idéal, ce qui donnerait du 12,600X6,000px pour 210° par 100° FOV (Field of View). Tout cela est très élevé et nous n’en sommes pas encore là.
Avec les avancés technologiques et les différents écrans, il devient de plus en plus difficile de parler des écrans mobiles. A Google, ils ont des favoris comme ce que Alex Faaborg surnomme « le vieux VGA », mais les acronymes derrière « deviennent de plus en plus ridicules ». Avec la VR, la complexité de l’optique vient s’ajouter à cela.
Avec l’équipe de Google, ils ont décidé de se concentrer sur le nombre de pixels par degrés et le nombre de degrés nécessaires pour un champ de vision donné.
Nous avons donc dans la réalité : 60px par degrés, 210° degrés en champ de vision.
Sur le dispositif Nexus 5, Cardboard : 12 pixels par degrés, un champ de vision de 85°.
Le Nexus 6 sur Cardboard fait un peu mieux : 13 pixels par degrés et un champ de vision de 100°.
L’Audition
D’une certaine manière, le son est une manière de voir. La chose intéressante avec le son est qu’il permet de « tout » voir autour de vous, d’imaginer la scène dans son entièreté et avec tous les éléments en même temps. Cela peut grandement aider à construire un modèle mental de la scène avant même de l’avoir vu. (Alex Faaborg fait un essai avec des cloches qu’il fait sonner au fond de la salle, poussant ainsi le public à se retourner. Il commente : « je sais qu’il y a une cloche par là-bas avant même de l’avoir vue »). Nous sommes capable d’interpréter le positionnement du son dans la réalité avec brio. Ce qui est intéressant pour le design VR, c’est que si l’on met de l’audio dans une scène, on suggère immédiatement à l’utilisateur que la chose à laquelle il réfère est là. Avec l’attention audio, il est possible de directement diriger l’utilisateur.
Conception de l’environnement
Cela semble évident, mais pour commencer, Alex Faaborg souligne le fait qu’il ne faut pas que l’utilisateur puisse se voir dans un mur… C’est très inconfortable.
Nous avons déjà parlé de confort physiologique, mais parlons maintenant de confort environnemental.
Confort :
– Ne pas mettre l’utilisateur trop haut : les gens peuvent avoir peur des hauteurs.
– Ne pas mettre l’utilisateur dans un espace cloisonné : les gens peuvent être claustrophobes également.
– Ne pas mettre l’utilisateur dans un espace trop vide : les gens peuvenet avoir peur des grands espaces, être agoraphobes.
Les échelles
Les échelles sont très intéressantes : Vous vous sentez très puissant si vous avez des objets tout petits auprès de vous (un camion réduit par exemple), alors que vous vous sentez intimidé lorsque vous êtes face à un objet gigantesque. Nous pouvons créer des interfaces qui sont énormes et l’utilisateur se sentira petit et diminué. Les jeux d’échelles sont extrêmement riches à utiliser.
Le danger
Autre conseil d’Alex Faaborge : attention à ne pas mettre l’utilisateur en situation de trop gros danger, même virtuellement : dans le cas contraire, le cerveau dit « dégage de là, dégage de là » et c’est très inconfortable. Tout comme le fait d’avoir des objets tranchants, pointus, dangereux devant nous.
Les gens voudront en particulier défendre leurs yeux ; par réflexe. Alex Faaborg donne un exemple concret : vous avez une application de méditation avec des petits colibris tous mignons. Soudain, il y en a un qui vient gentiment vous voir : problème, son bec est très pointu et du coup l’utilisateur va reculer, se bloquer et avoir peur – du moins l’espace d’un instant. C’est problématique, car ce n’est pas ce que vous vouliez, c’est très loin d’une méditation sereine.
« Be intentional » : Il faut penser à toutes les choses que les gens pourraient trouver énervants pour diverses raisons. Dans les tests de nos applications, il faut donc penser à tester le confort physiologique, mais aussi le confort environnemental.
Perspective
Presque toutes les applications présentent des perspectives à la première personne, ce qui fait sens vis à vis du principe d’immersion. Mais selon Alex Faaborg, la perspective à la troisième personne est également très intéressante. Il prend l’exemple de l’application RoboBliteration : un petit robot que l’on peut contrôler avec notre tête et qui se déplace sur la surface d’un astéroïde. Google trouve que ces applications à la troisième personne sont très prometteuses et pense en faire de nombreuses à l’avenir.
CONCEPTION D’INTERACTION
Le plus fréquent des interactions est le principe de la visée : je regarde un objet avec un viseur, je ne bouge plus et cela active quelque chose.
L’équipe Google a remarqué que lorsque les gens essaient une cardboard pour la première fois, ils ne bougent pas tant leur tête que ça. En général, ils n’ont pas vraiment réalisé la possibilité qui leur est offerte. Cela peut être très perturbant pour un designer qui aura justement conçu son univers pour qu’il soit varié et complet, à 360°. Quelques études leur ont montré que le mieux à faire est de mettre initialement un élément juste au bord de l’écran, pas tout à fait hors champ, pour pousser les gens à bouger la tête : une fois qu’ils l’ont fait, ils se mettent alors à regarder un peu partout.
Utiliser toute la « toile »
« Try out designs that leverage the whole canvas »
Avec la VR, nous n’avons plus à designer pour de tous petits espaces 2D. Maintenant, nous sommes à 360° et il faut utiliser toute la « toile », sinon c’est du gâchis. On peut désormais faire des choses très créatives qui n’étaient pas possibles dans le passé.
La problématique de la caméra libre
Il y a également un véritable challenge dans le design VR, puisque le contrôle de la caméra est libre : il est donné à l’utilisateur et non pas à nous. Cela n’est pas habituel, on a plutôt l’habitude du réalisateur qui contrôle la caméra, les points de vues, décide de tout etc. Alors qu’un utilisateur, lui, peut aller partout. Il faut faire et composer avec ça.
Le but est donc de diriger l’attention de l’utilisateur. Mais comment faire ?
Diriger l’attention de l’utilisateur
1 – Rotation de la scène :
L’approche brute : on fait un fondu au noir et l’on replace l’objet qui nous intéresse au devant de la personne. Ne pas faire cela sans fondu au noir, sinon vous allez rendre l’utilisateur malade.
2 – L’utilisation de la lumière :
L’utilisation de la lumière, une méthode qui est très populaire dans les jeux vidéos.
Notre regard est instinctivement attiré par ce qui est le plus lumineux, ce qui en fait un outil idéal. Cela peut aller du ciblage très subtil à l’utilisation d’aura/arc lumineux (type Need For Speed) pour indiquer un endroit très précis, voire un itinéraire.
3 – Utilisation de l’audio :
L’utilisation de l’audio avec des techniques spécifiques. Dans la démonstration du Cardboard Design Lab, ils ont par exemple voulu attirer l’attention sur une chouette. Pour se faire, un son de chouette hors champ se déclenche au moment où l’utilisateur regarde le feu : ils savent que celui-ci va le faire, parce que le feu est beaucoup plus lumineux que le reste (cf la technique précédente).
Intégrer l’interface au monde
Au sein de la VR, nous pouvons construire un monde entier et donc intégrer directement l’interface en son sein plutôt que d’ajouter une interface supplémentaire.
Alex Faaborg prend l’exemple de la barre de santé : dans le cas d’un jeu de guerre entre vaisseaux spatiaux, il est selon lui préférable de laisser l’utilisateur constater réellement les dommages sur son vaisseau plutôt que d’afficher une simple barre de vie. C’est à son goût une façon beaucoup plus convaincante et intéressante de faire, de transmettre l’information. Nous pouvons directement exposer l’interface dans le design du monde !
La VR est puissante
Pour terminer, Alex dit que la VR est vraiment un medium au pouvoir incroyable et que toutes ses dernières expériences le lui l’on démontré. Il parle de trois constats :
Le premier des exemples qu’il donne est une anecdote dans laquelle il explique qu’il a oublié qu’il était dans de la réalité virtuelle lorsqu’il testait une application ; il confie que cela peut être un peu embarrassant. Il était dans une simulation de salle de cinéma, à regarder un trailer, et soudain il a entendu des voix à côté de lui : en tournant la tête, il a eu un instant de cruelle incompréhension en ne voyant personne, avant de se rappeler qu’il voyait une simulation et non pas ce qu’il avait réellement à côté de lui. Nous pouvons donc avoir ces moment où, comme quand nous lisons un livre, nous nous perdons totalement dans l’histoire ; notre esprit se laisse prendre au jeu.
La deuxième chose très intéressante est lorsque notre créativité est totalement sollicitée au sein de la VR. Il donne pour exemple le cas de l’application Tilt Brush, qui a la capacité de vous perdre, pas seulement dans la VR, mais aussi dans votre tâche créative de sculpture et de peinture. C’est une expérience qui peut être extrêmement intéressante selon lui lorsque vous passez un long moment à créer à l’intérieur de la VR.
Enfin, la troisième chose qui a vraiment frappée Alex Faaborg est qu’en repensant aux expériences VR que l’on a eu il y a longtemps, l’on sait que ce n’était pas réel, mais l’on s’en rappelle comme si ça l’était, parce que la plupart des nos sens (vue, audio, spatialité etc.) ont été mis à contribution. On stock beaucoup plus facilement une expérience VR dans notre mémoire que tout autre jeu, c’est comme si c’était quelque chose que nous avions véritablement fait. Pour la première fois, les gens en créé des souvenirs et c’est une expérience incroyable pour un designer concepteur, parce que maintenant l’on peut concevoir des expériences extrêmement riches, que les gens pensent comme des lieux et comme des expériences qu’ils ont vécu.


Nice post. I study one thing on totally different blogs everyday. It can always be stulmiating to read content material from different writers and follow a little something from their blog.
Autopostr es muy sencillo, y solo necesitas dirigirte al sitio web y registrar allà tu usuario de Flickr y el de Twitter, luego de lo cual el enlace quedará creado. Después, para que tus seguidores de
Adorei o post!!! vc falou tudo!!! Look do dia hoje não é real! Não coisa do dia a dia! Para mim virou só Jabá! As “brrooguetes” estão muito iguais…. ainda mais naquele Fhits…sério, parei de acessar pq dá enjoo! Tudo igual…nada criativo…poxa, vestir marca é fácil…. até eu visto bem montada em grife…quero a vida como ela é!
I do know this isn’t exactly on topic, but i’ve a site utilizing the same program as nicely and i get troubles with my comments displaying. is there a setting i’m missing? it’s attainable you could help me out? thanx.
J’ai commandé:Moneyball (8$)Amazing Spiderman (pour la vo dts ma 18$)Dark Shadows (8$)Elizabeth I & II (12 $)Rock of Ages (13$)Cowboys & Aliens (10 $)par pack de 2, ça fait 8 dollars de fdp à chaque fois mais j’habite en Suisse et les bluray sont très chers par chez moi et rarement en solde ou à prix spéciaux comme on peut voir sur France. Globalement ça me coûte 100 CHF fdp inclus pour 7 film alors que j’en aurai à peine acheter 3 en Suisse.Dommage que l’envoi pour l’europe des jeux vidéos est impossible
good luck. the guy who does the twins tounge in cheek ad campaign is hitting the big time right now. maybe you will be next. used to love the schell’s beer guy.